HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCDatatableApp.Models;
namespace MVCDatatableApp.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public JsonResult DataHandler(DTParameters param)
{
try
{
var dtsource = new List<Customer>();
using (var dc = new dataSetEntities())
{
dtsource = dc.Customers.ToList();
}
var columnSearch = new List<string>();
foreach (var col in param.Columns)
{
columnSearch.Add(col.Search.Value);
}
var data = new ResultSet().GetResult(param.Search.Value, param.SortOrder, param.Start, param.Length,dtsource, columnSearch);
var count = new ResultSet().Count(param.Search.Value, dtsource, columnSearch);
var result = new DTResult<Customer>
{
draw = param.Draw,
data = data,
recordsFiltered = count,
recordsTotal = count
};
return Json(result);
}
catch (Exception ex)
{
return Json(new {error = ex.Message});
}
}
}
}
DatatablesViewModel.cs
using System.Collections.Generic;
namespace MVCDatatableApp.Models
{
public class DTResult<T>
{
public int draw { get; set; }
public int recordsTotal { get; set; }
public int recordsFiltered { get; set; }
public List<T> data { get; set; }
}
public abstract class DTRow
{
public virtual string DT_RowId
{
get { return null; }
}
public virtual string DT_RowClass
{
get { return null; }
}
public virtual object DT_RowData
{
get { return null; }
}
}
public class DTParameters
{
public int Draw { get; set; }
public DTColumn[] Columns { get; set; }
public DTOrder[] Order { get; set; }
public int Start { get; set; }
public int Length { get; set; }
public DTSearch Search { get; set; }
public string SortOrder
{
get
{
return Columns != null && Order != null && Order.Length > 0
? Columns[Order[0].Column].Data +
(Order[0].Dir == DTOrderDir.DESC ? " " + Order[0].Dir : string.Empty)
: null;
}
}
}
public class DTColumn
{
public string Data { get; set; }
public string Name { get; set; }
public bool Searchable { get; set; }
public bool Orderable { get; set; }
public DTSearch Search { get; set; }
}
public class DTOrder
{
public int Column { get; set; }
public DTOrderDir Dir { get; set; }
}
public enum DTOrderDir
{
ASC,
DESC
}
public class DTSearch
{
public string Value { get; set; }
public bool Regex { get; set; }
}
}
ResultSet.cs
using System.Collections.Generic;
using System.Linq;
using System.Web.UI.WebControls;
using MVCDatatableApp.Models;
namespace MVCDatatableApp
{
public class ResultSet
{
public List<Customer> GetResult(string search, string sortOrder, int start, int length, List<Customer> dtResult,
List<string> columnFilters)
{
return FilterResult(search, dtResult, columnFilters).SortBy(sortOrder).Skip(start).Take(length).ToList();
}
public int Count(string search, List<Customer> dtResult, List<string> columnFilters)
{
return FilterResult(search, dtResult, columnFilters).Count();
}
private IQueryable<Customer> FilterResult(string search, List<Customer> dtResult, List<string> columnFilters)
{
var results = dtResult.AsQueryable();
results =
results.Where(
p =>
(search == null || p.Name != null && p.Name.ToLower().Contains(search.ToLower()) ||
p.City != null && p.City.ToLower().Contains(search.ToLower()) ||
p.Postal != null && p.Postal.ToLower().Contains(search.ToLower()) ||
p.Email != null && p.Email.ToLower().Contains(search.ToLower()) ||
p.Company != null && p.Company.ToLower().Contains(search.ToLower()) ||
p.Account != null && p.Account.ToLower().Contains(search.ToLower()) ||
p.CreditCard != null && p.CreditCard.ToLower().Contains(search.ToLower()))
&&
(columnFilters[0] == null ||
(p.Name != null && p.Name.ToLower().Contains(columnFilters[0].ToLower())))
&&
(columnFilters[1] == null ||
(p.City != null && p.City.ToLower().Contains(columnFilters[1].ToLower())))
&&
(columnFilters[2] == null ||
(p.Postal != null && p.Postal.ToLower().Contains(columnFilters[2].ToLower())))
&&
(columnFilters[3] == null ||
(p.Email != null && p.Email.ToLower().Contains(columnFilters[3].ToLower())))
&&
(columnFilters[4] == null ||
(p.Company != null && p.Company.ToLower().Contains(columnFilters[4].ToLower())))
&&
(columnFilters[5] == null ||
(p.Account != null && p.Account.ToLower().Contains(columnFilters[5].ToLower())))
&&
(columnFilters[6] == null ||
(p.CreditCard != null && p.CreditCard.ToLower().Contains(columnFilters[6].ToLower())))
);
return results;
}
}
}
Index.cshtml
@{
ViewBag.Title = "Home Page";
}
@model IEnumerable<MVCDatatableApp.Models.Customer>
<!doctype html>
<html>
<head>
<title>@ViewBag.Title - MVC Datatables App</title>
</head>
<body>
<div class="container">
<h3>Customer Report</h3>
<div class="span12">
<table class="table table-striped" id="datatab">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.City)
</th>
<th>
@Html.DisplayNameFor(model => model.Postal)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.Company)
</th>
<th>
@Html.DisplayNameFor(model => model.Account)
</th>
<th>
@Html.DisplayNameFor(model => model.CreditCard)
</th>
</tr>
</thead>
<tbody></tbody>
<tfoot>
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.City)
</th>
<th>
@Html.DisplayNameFor(model => model.Postal)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.Company)
</th>
<th>
@Html.DisplayNameFor(model => model.Account)
</th>
<th>
@Html.DisplayNameFor(model => model.CreditCard)
</th>
</tr>
</tfoot>
</table>
</div>
</div>
</body>
</html>
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
@Html.ActionLink("MVC 5 jQuery Datatables 1.10+ App", "Index", "Home", null, new {@class = "navbar-brand"})
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr/>
<footer>
<p>
© @DateTime.Now.Year
</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", false)
</body>
</html>
index.js
$(document).ready(function() {
$("#datatab tfoot th").each(function() {
$(this).html('<input type="text" />');
});
var oTable = $("#datatab").DataTable({
"language":
{
"sProcessing": "处理中...",
"sLengthMenu": "显示 _MENU_ 项结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
},
"serverSide": true,
"ajax": {
"type": "POST",
"url": "/Home/DataHandler",
"contentType": "application/json; charset=utf-8",
'data': function(data) { return data = JSON.stringify(data); }
},
"dom": "frtiS",
"scrollY": 500,
"scrollX": true,
"scrollCollapse": true,
"scroller": {
loadingIndicator: false
},
"processing": true,
"paging": true,
"deferRender": true,
"columns": [
{ "data": "Name" },
{ "data": "City" },
{ "data": "Postal" },
{ "data": "Email" },
{ "data": "Company" },
{ "data": "Account" },
{ "data": "CreditCard" }
],
"order": [0, "asc"]
});
oTable.columns().every(function() {
var that = this;
$("input", this.footer()).on("keyup change", function() {
that.search(this.value).draw();
});
});
});
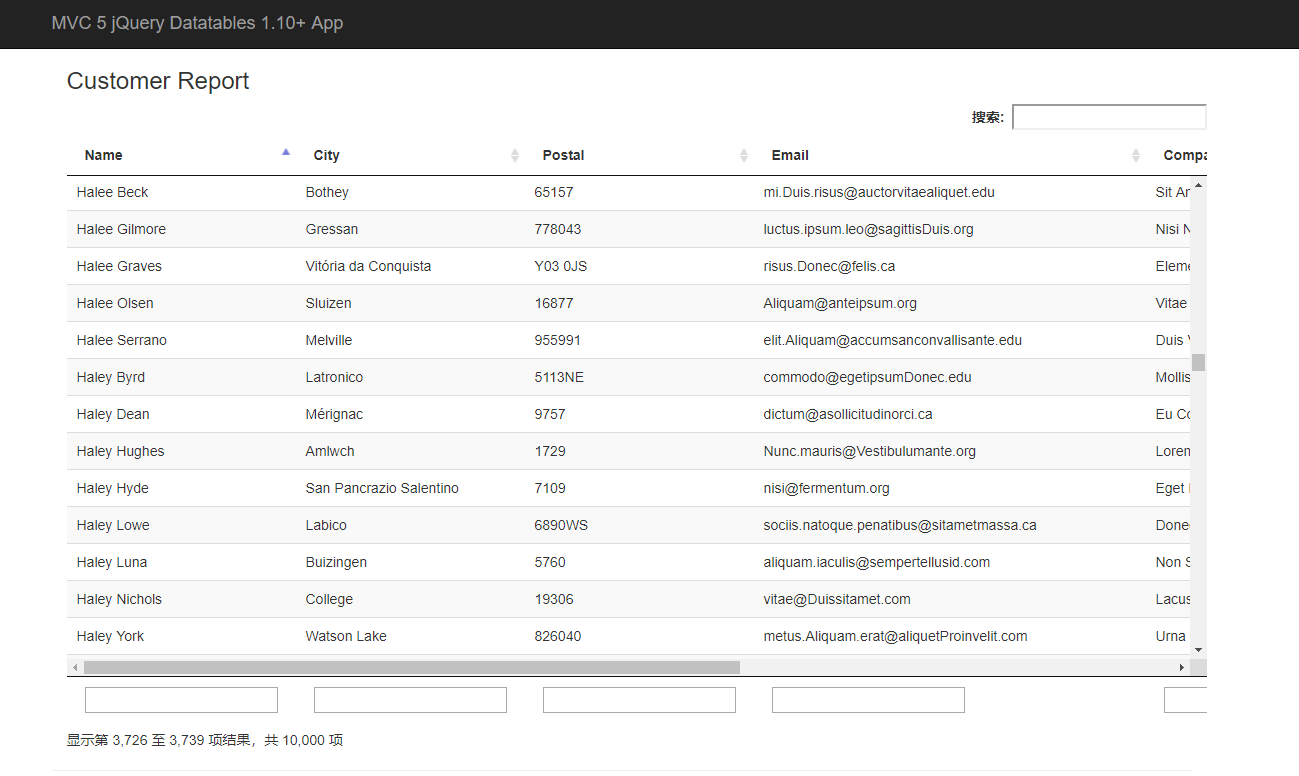
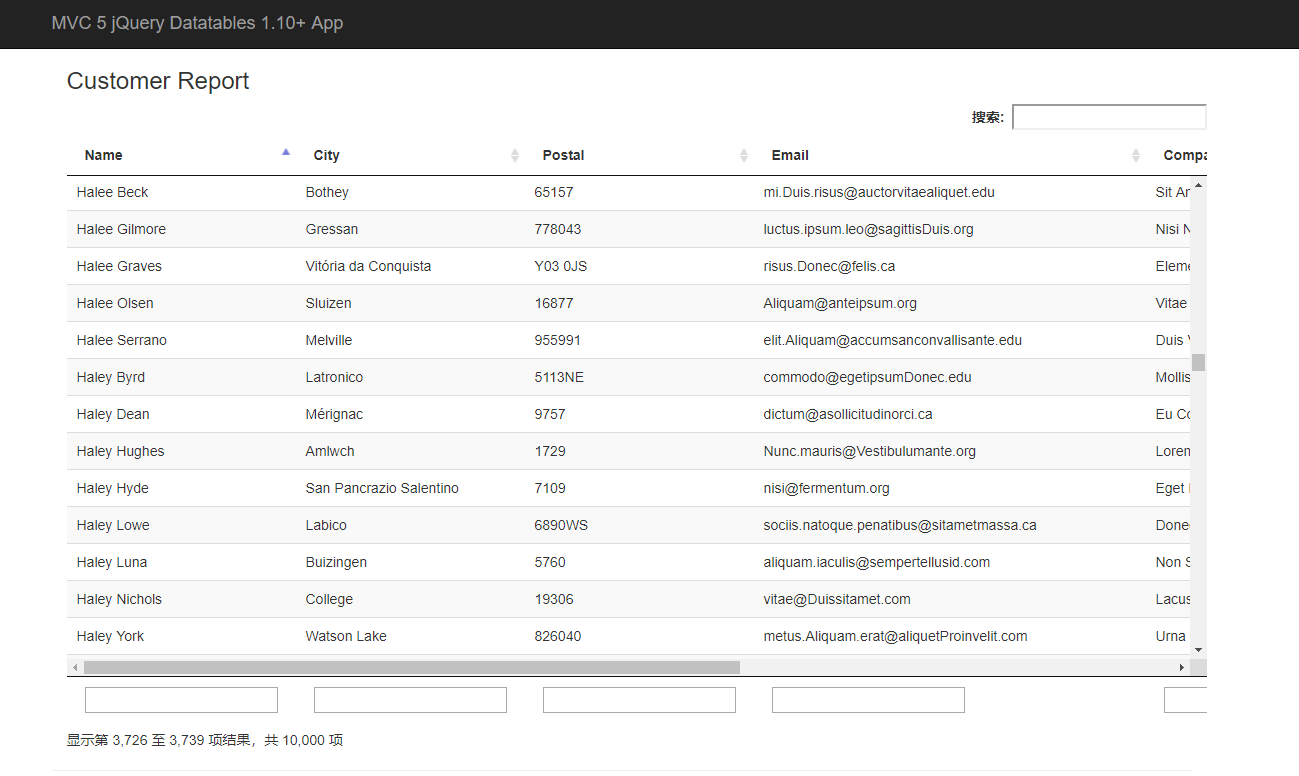
结果