非空数据验证控件(RequiredFieldValidator):
在客户端对文本框进行非空判断,这样就可以分担服务器的一部分负担,在客户端进行简单判断以后进而提示用户数据输入的是否是空,如果是空就是提示用户修改!
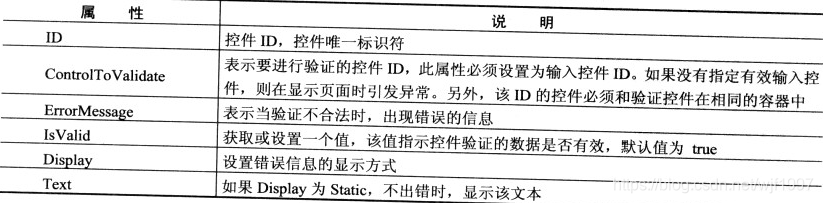
常用属性:

代码示例:
<div class="auto-style7">
<div class="auto-style8">
<asp:Label ID="Label1" runat="server" Text="用户名:"></asp:Label>
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="用户名不能为空!" ControlToValidate="txtUserName"></asp:RequiredFieldValidator>
<asp:Button ID="btnCheck" runat="server" Text="验证" />
<br />
</div>
</div>

我们通过对RequireFieldValidator的 ControlToValidate属性指定需要监控的控件的名字,和ErrorMessage属性所要提示的信息就可以方便快捷的使用这个验证控件!
数据比较验证控件(CompareValidator):
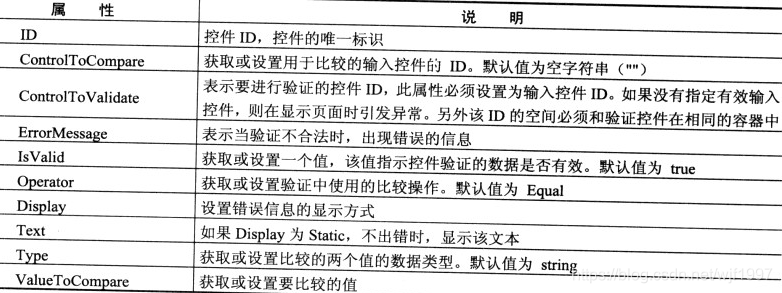
常用属性:

注意: 如果需要我们比较的两个控件的值都为空,那么系统不会调用此控件进行比较,因此我们需要先用RequiredFieldValidator进行判空才行!
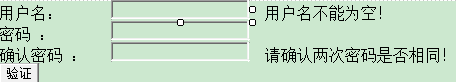
代码示例:
<div class="auto-style7">
<div class="auto-style8">
<asp:Label ID="Label1" runat="server" Text="用户名:"></asp:Label>
<asp:TextBox ID="txtUserName" runat="server" CssClass="auto-style9" Width="130px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="用户名不能为空!" ControlToValidate="txtUserName"></asp:RequiredFieldValidator>
<br />
<asp:Label ID="Label2" runat="server" Text="密码 :"></asp:Label>
<asp:TextBox ID="txtPwd" runat="server" Width="130px"></asp:TextBox>
<br />
<asp:Label ID="Label3" runat="server" Text="确认密码 :"></asp:Label>
<asp:TextBox ID="txtRePwd" runat="server" Width="130px"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="请确认两次密码是否相同!" ControlToValidate="txtPwd" ControlToCompare="txtRePwd"></asp:CompareValidator>
<br />
<asp:Button ID="btnCheck" runat="server" Text="验证" />
<br />
</div>
</div>

我们通过添加CompareValidator进行文本框的比较,通过设置 ControlToValidate和 ControlToCompare属性,来设置被比较的控件和需要比较的控件然后通过ErrorMessage属性设置错误提示信息进行相应的提示。
判断输入的数据是否是日期
<asp:CompareValidator ID="CompareValidator2"
runat="server" ErrorMessage="请确认输入的日期是否正确!
" ControlToValidate="txtBirth" ControlToCompare="txtRePwd"
Operator="DataTypeCheck"
Type="Date"></asp:CompareValidator>

在判断输入的数据类型是否符合我们预期的目标时,我们可以继续试用CompareValidator这个控件进行判断,通过设置Operator属性和Type来设置需要比较的类型就OK!
数据范围验证控件:
在客户端验证用户输入的数据是否在指定范围之内,如果用户输入的数据无法转换为指定数据类型,则验证失败!
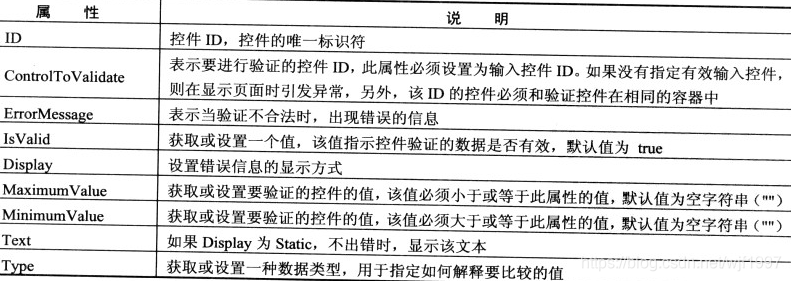
常用属性

代码示例:判断用户年龄是否符合要求
<asp:RangeValidator ID="RangeValidator1"
runat="server" ErrorMessage="请正确输入年龄!"
MaximumValue="110" MinimumValue="1"
Type="Integer"></asp:RangeValidator>

我们可以对RangeValidator的MaxImumValue和MinimumValue属性设置数据的上下限,然后必须设置比较的类型Type,因为系统会自动的将输入的数据转换为相应的类型,如果设置错误可能会转换失败!